
http://www.posegodt.net/
PS.
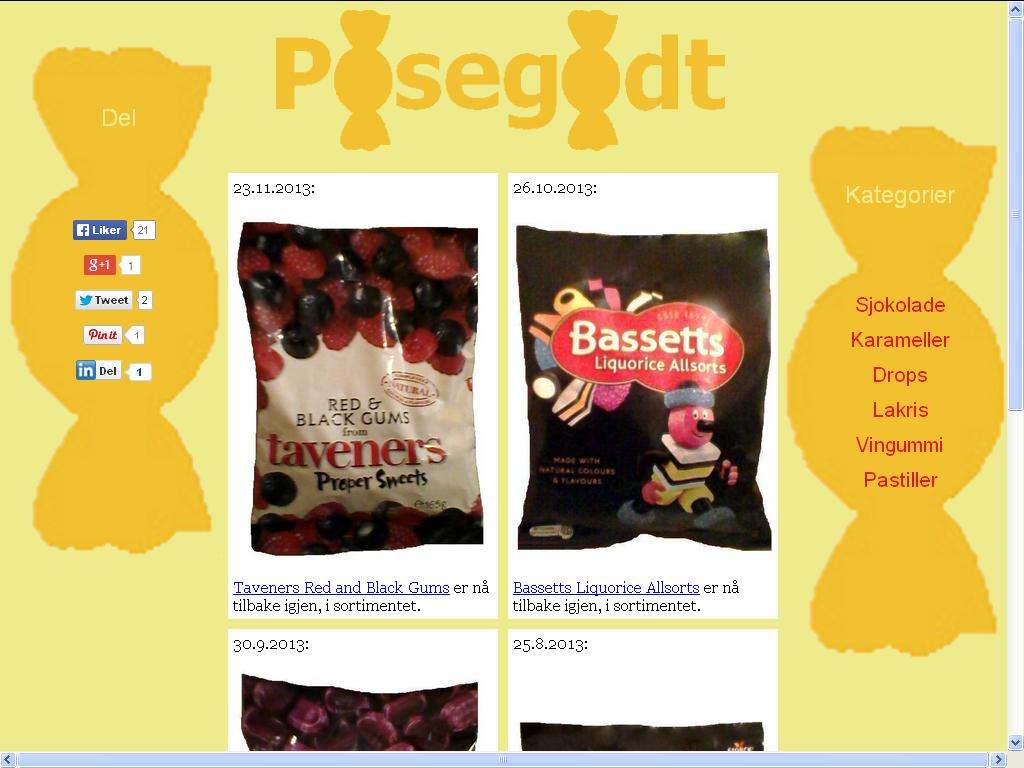
Det er litt kronglete, å bytte bakgrunnsfarge, på Posegodt.
Og det er fordi, at Del-panelet, Kategori-panelet og logoen, er bilder, (og ikke 'CSS-felter').
Og grunnen til at de panelene og logoen, er bilder.
Det er fordi, at de dropsene, som er på de panelene og i logoen.
De er nok litt vanskelig å lage, fra CSS, (og HTML).
Men jeg har tidligere brukt noe som heter SVG.
Og det er mulig at jeg kan bruke SVG, (eller en annen teknikk), til å lage Del-panelet, Kategorier-panelet og logoen, seinere.
Men jeg må gjøre en del 'research' eventuelt, før jeg begynner på det.
Det er ikke det som kommer først i køen nå liksom, når det gjelder Posegodt.
Men jeg har likevel om dette, i bakhodet da, (for å si det sånn).
Så sånn er det.
Bare noe jeg tenkte på.
Mvh.
Erik Ribsskog
PS 2.
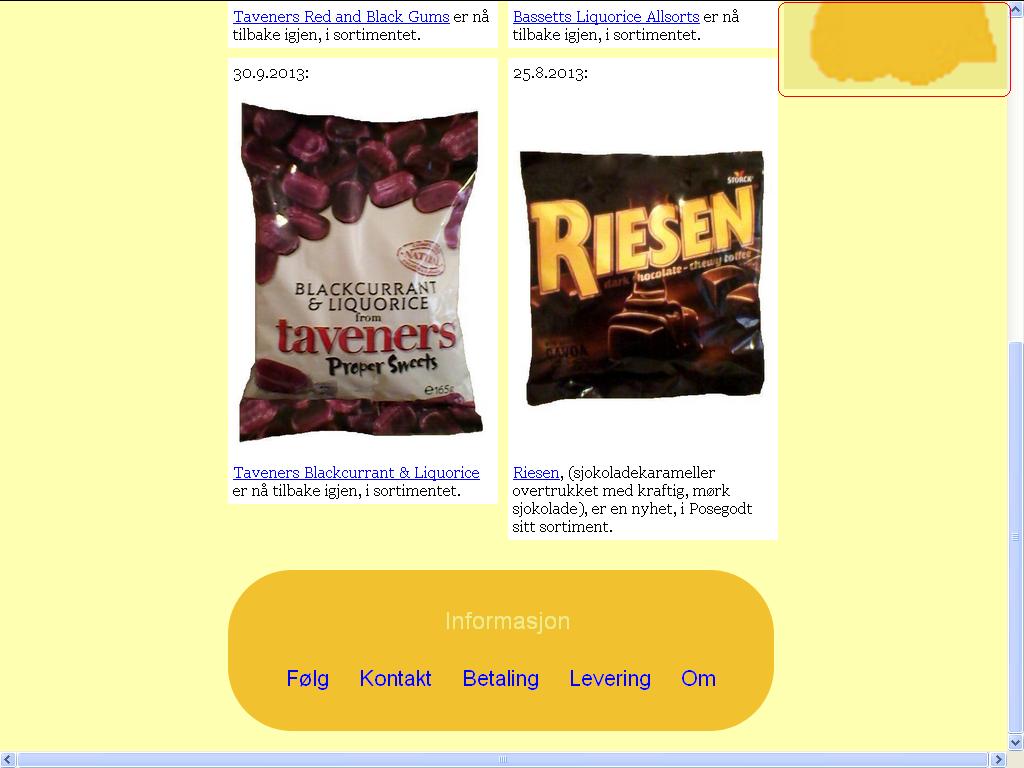
Informasjons-panelet, (som er på Posegodt nå), det er forresten laget på en annen måte, enn Del-panelet og Kategorier-panelet.
For Informasjons-panelet, det er laget fra CSS, (og muligens også fra HTML, blir det vel), mener jeg å huske.
(For jeg har ikke drevet med sånne 'CSS-paneler' så lenge, så jeg har ikke alt om de, i hue akkurat nå, må jeg innrømme.
Da må jeg nok se litt på koden).
Og Bags of Sweets, (sånn den er nå), har også sånne 'CSS-paneler', forrresten.
Så sånn er det.
Bare noe jeg tenkte på.
Men men.
PS 3.
Nå tenkte jeg her, at Candy Yellow, kanskje ligner litt vel mye, på 'gusje grønn'.
Så nå prøvde å forrandre bakgrunnsfargen, til en lys gul-variant.
Men da hang liksom ikke Kategori-panelet, (øverst til høyre på bildet), med i svingene.
Den må jeg da eventuelt forrandre manuelt, (i for eksempel Paint).
Så sånn er det.
Bare noe jeg tenkte på.
Men men.
PS 4.
Her er mer om dette:

(Samme link som ovenfor).
PS 5.
Jeg fant et program, for å 'tegne i CSS-en', (men å få de dropsene ordentlig, det er vel ikke så enkelt, tror jeg):

http://www.samuelrossille.com/home/css-shape-generator.html